내 포스팅을 공유할 수 있게 하는 버튼 AddThis 어렵지 않게 넣기
#포스팅공유 #AddThis #소확팁 #간단 #초초보도가능 #널리널리퍼뜨리자 #html몰라도가능
안녕하세요? 오늘은 블로그 공유를 할 수 있게 하는 버튼을 방법을 알아볼게요. 다른 사람들이 내 포스팅을 공유하면 (특히 SNS) 트래픽(방문자 수)도 증가할 수도 있어요.

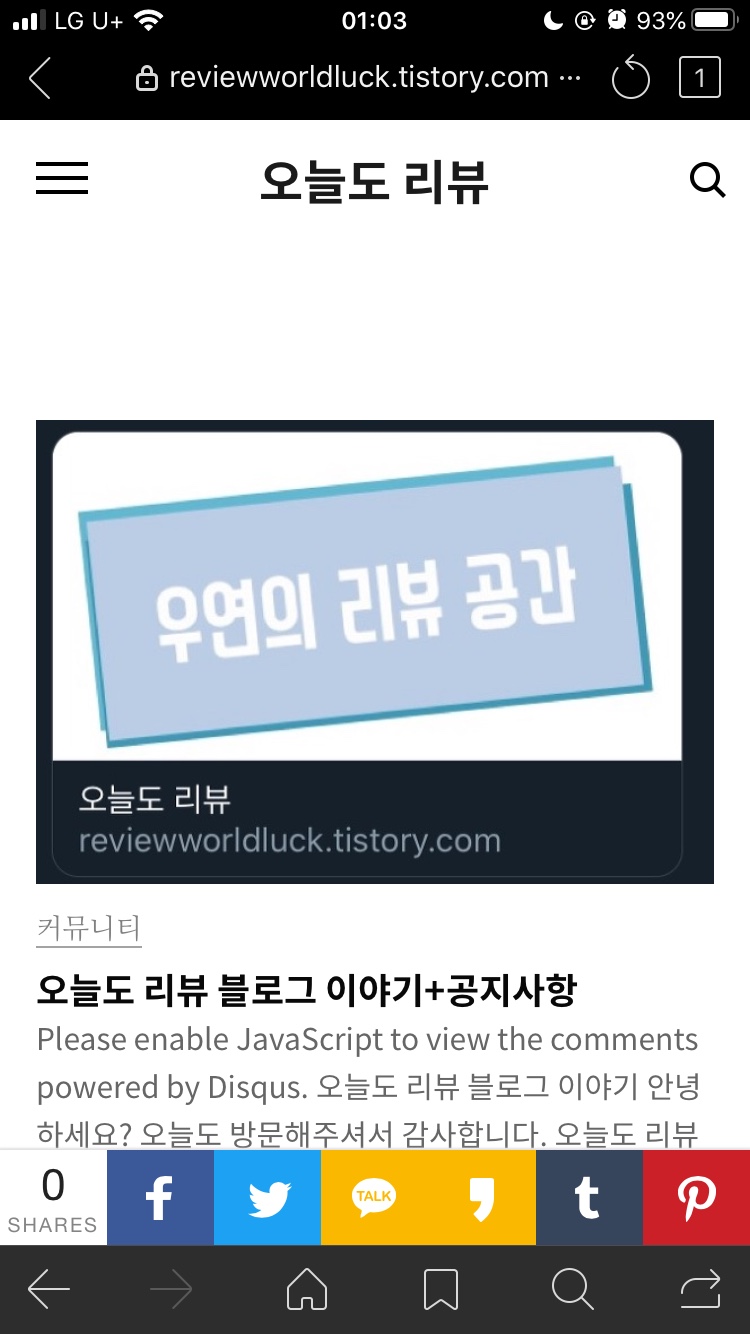
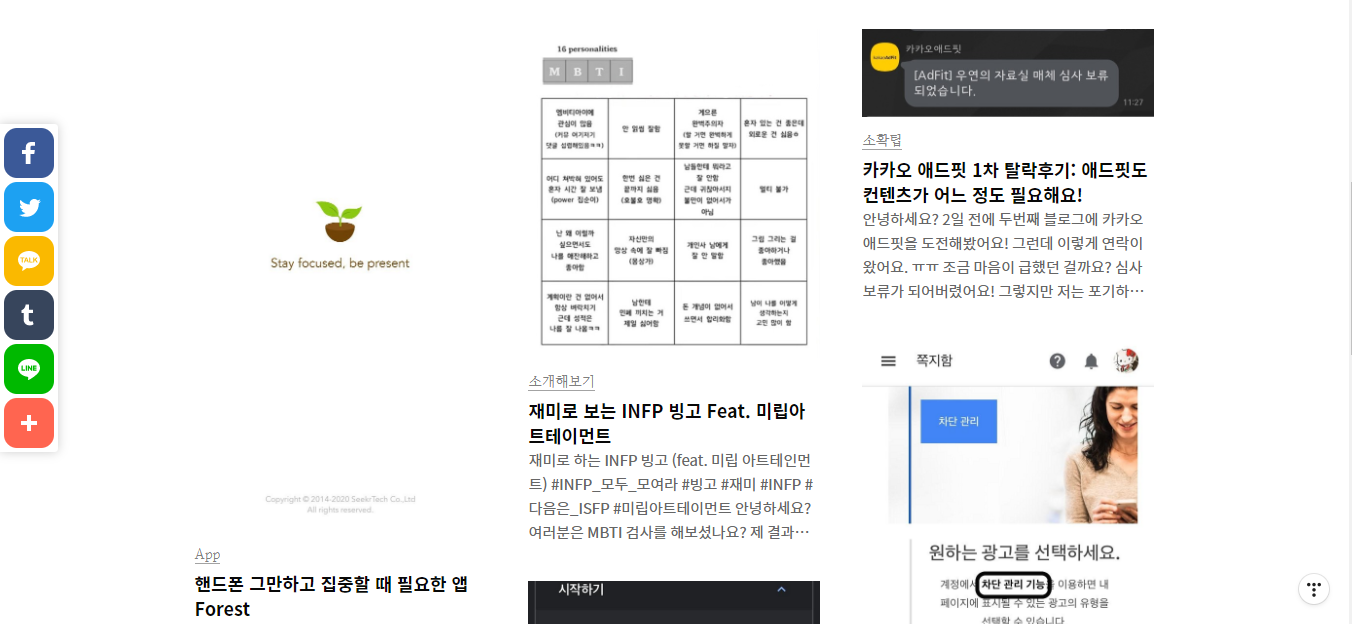
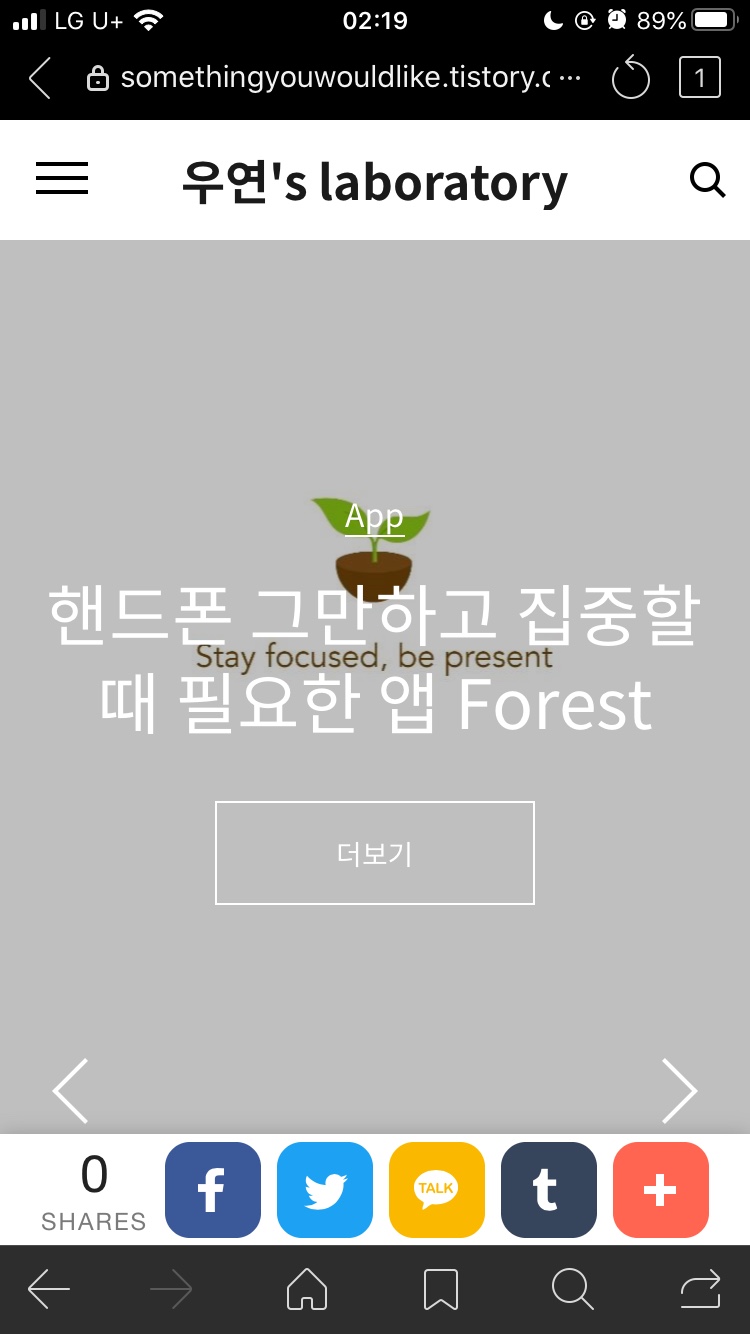
완성하면 모바일 화면은 위 사진처럼 하단에 공유 버튼이 생기고 컴퓨터 화면은 아래 사진처럼 좌측에 노출돼요.

그럼 지금부터 이 공유버튼을 넣는 방법을 알아볼게요!
우선 아래 사이트에 들어가주세요!
Get more likes, shares and follows with smart website tools - AddThis
AddThis share buttons, targeting tools and content recommendations help you get more likes, shares and followers and keep them coming back.
www.addthis.com

아래 사이트에 들어가시면 이런 화면이 나오는데요. 이 사이트 가운데에 있는 Get Started it's free 버튼을 눌러주세요! Free를 보시면 알겠지만 이 공유버튼은 무료랍니다! 🙃

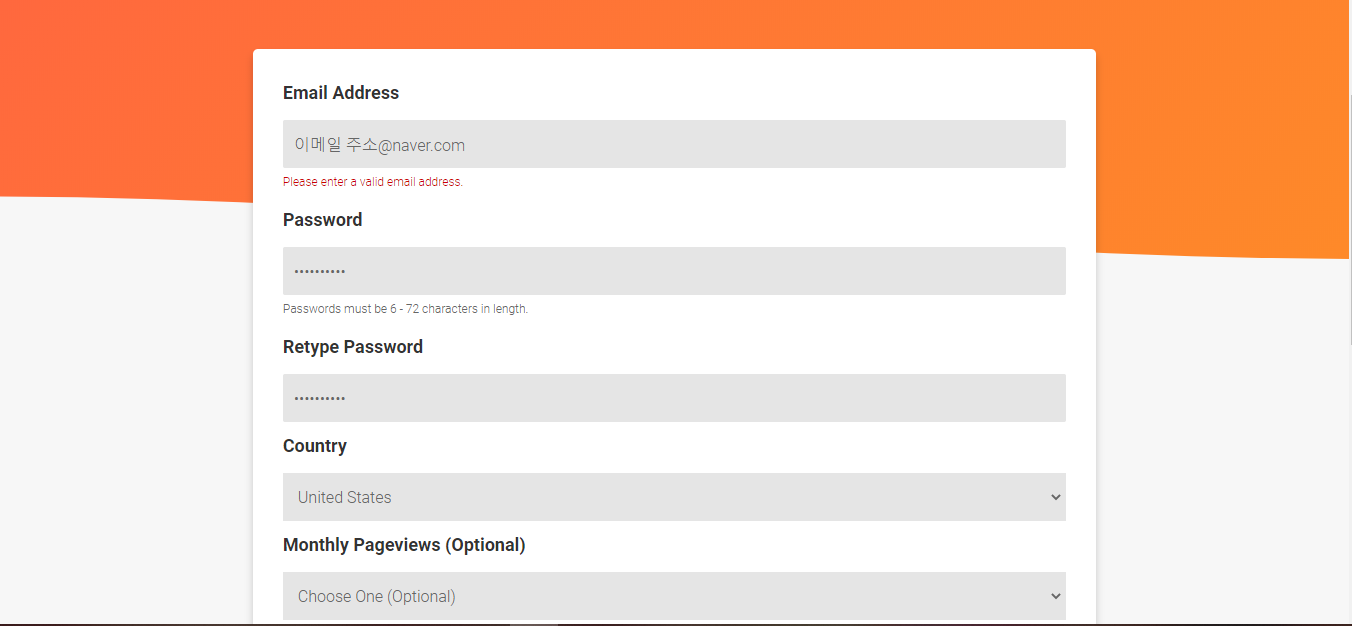
그 다음 화면에서 계정에 필요한 이메일 주소와 비밀번호를 만들라고 하는데요. 첫번째가 이메일 주소 입력하는 곳이고 두,세번째가 비밀번호, 비밀번호 재입력 하는 곳이에요.

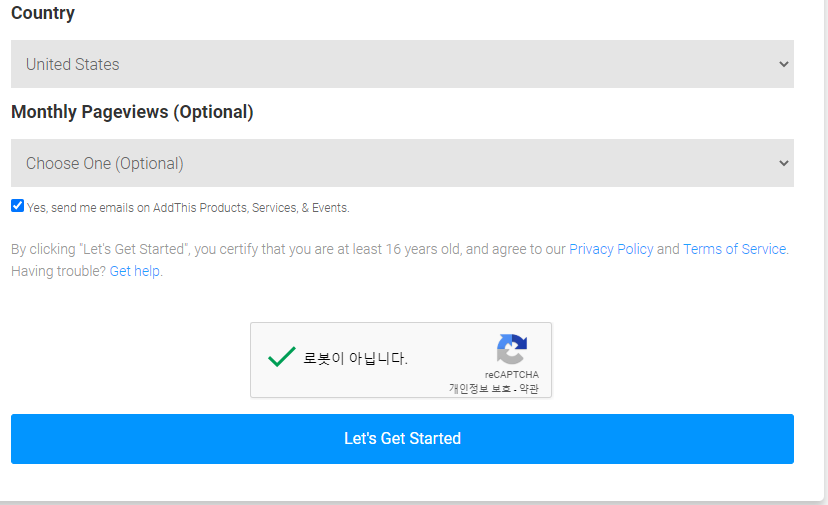
그리고 국가는 한국이 없으므로 그대로 놔둬주시면 되고요. 네번째도 페이지뷰같은 건 굳이 넣지 않아도 만들 수 있으니 그대로 놔두시고 바로 하단에 있는 제품 서비스와 이벤트를 받고 싶다면 체크표시를 놔두세요.
어차피 영어여서 저는 받지 않는 것을 추천드리므로 체크 해제해주세요. 로봇이 아닙니다, 체크한 다음 Let's Get Started를 눌러주세요!

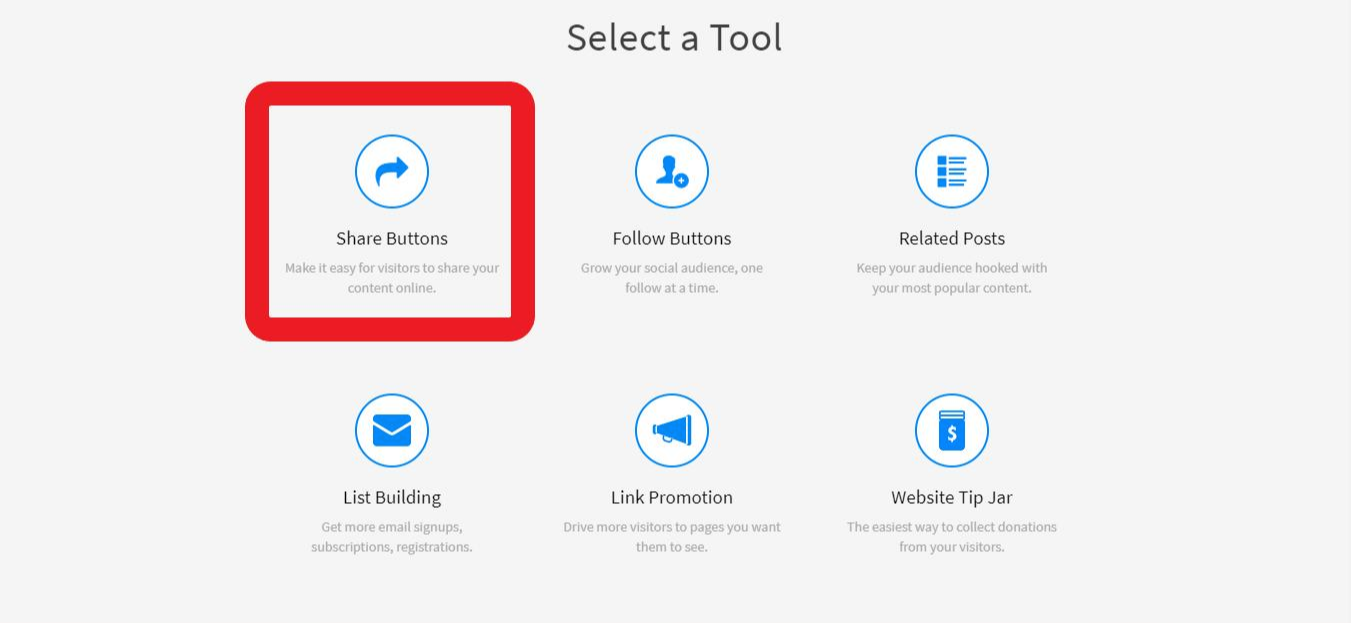
그럼 그 다음에는 툴을 선택하는 화면이 나오는데요. 우리가 필요한 건 공유 버튼이니까 공유 표시가 되어있는 첫번째 버튼을 눌러주세요!

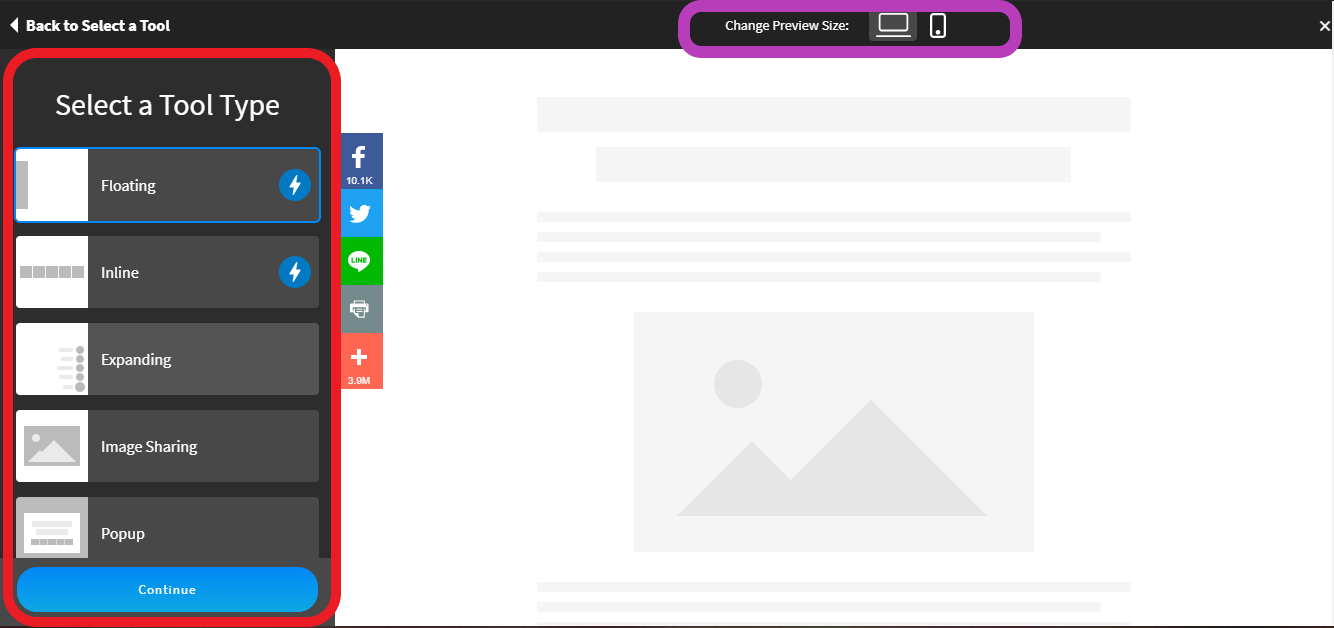
그 다음은 미리 보기 화면이에요! 여러분이 원하는 모양을 선택해 고를 수 있어요. 붉은색 동그라미로 표시된 부분에서 하나씩 선택하면서 고를 수 있는데요. 저는 개인적으로 첫번째 아니면 두번째 것을 추천해드려요.
보라색 동그라미 부분은 PC화면과 모바일 화면에서 각각 어떻게 노출되는지 확인할 수 있어요! 그럼 저는 첫번째 것을 골라볼게요.

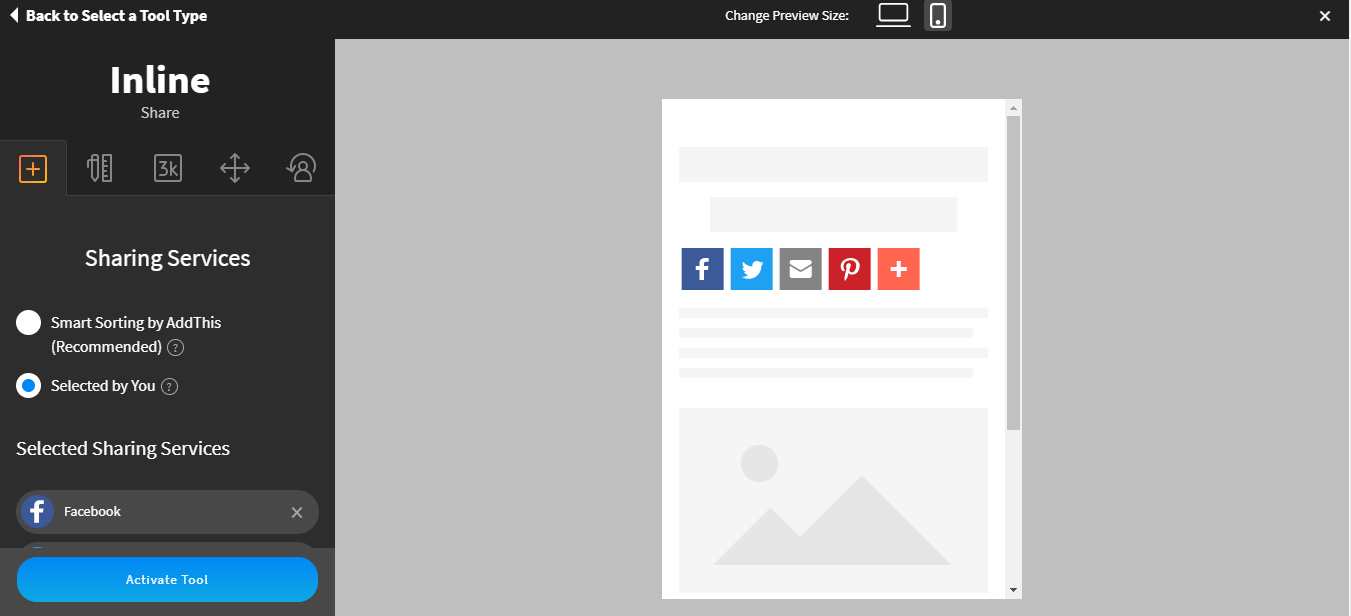
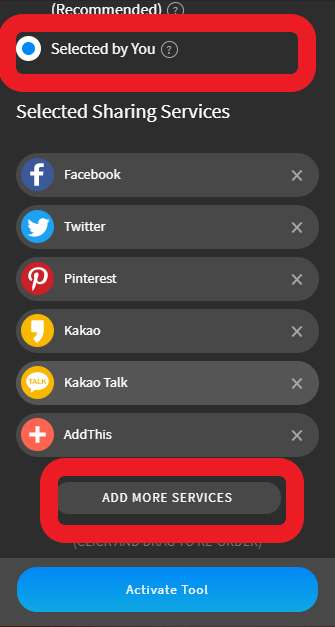
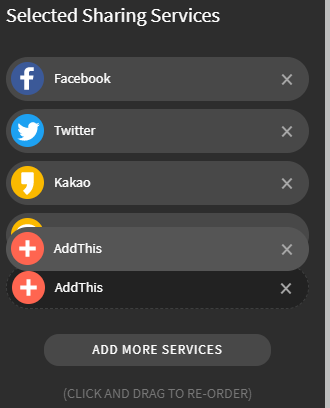
그 다음은 이 화면이 나오는데요. 여기서는 공유버튼에 어떤 SNS가 들어갈지 고를 수 있어요! 하단으로 내려가 Add More Service 버튼을 눌러주세요!

우리나라 같은 경우는 카카오톡을 많이 사용하니까 저는 여기서 이메일을 지우고 카카오톡을 넣어볼게요. 검색창에 Kakao라고 입력하시면 카카오톡과 카스가 나올거에요! 클릭하시면 아래처럼 적용돼요!

그리고 마지막으로 드래그하면서 위치도 바꿀 수 있어요! 참고로 이 화면에서 디자인도 바꿀 수 있는데 개인적으로 저는 초기 디자인을 추천해드려요.

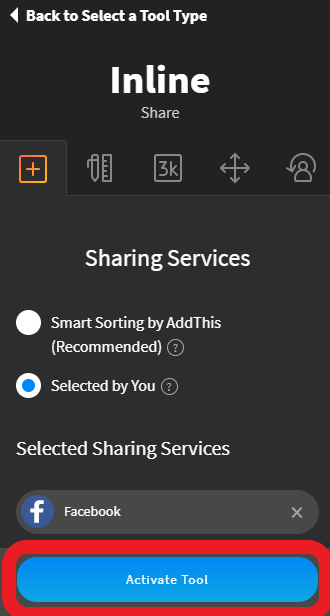
이제 Activate Tool(툴 활성화하기)를 눌러주세요! 거의 다 왔으니 좀 더 힘을 내세요! 🙌

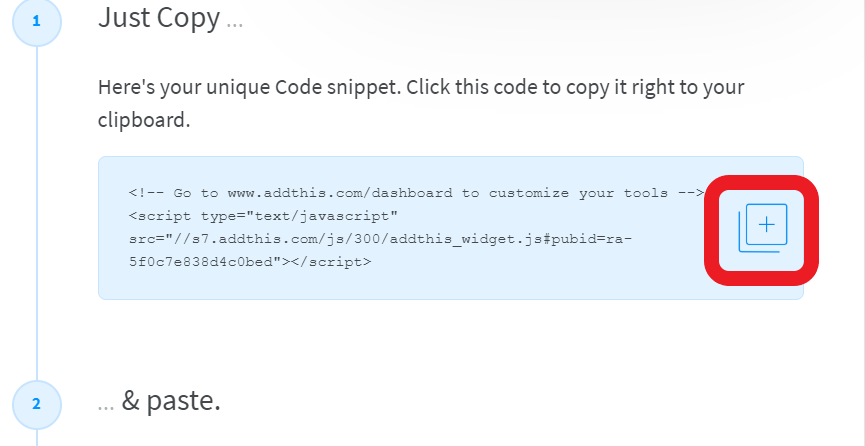
마지막에서는 상자 안에 들어가 있는 코드를 전체 복사하세요. 옆에 있는 부분을 누르면 코드 복사가 완료되고요.

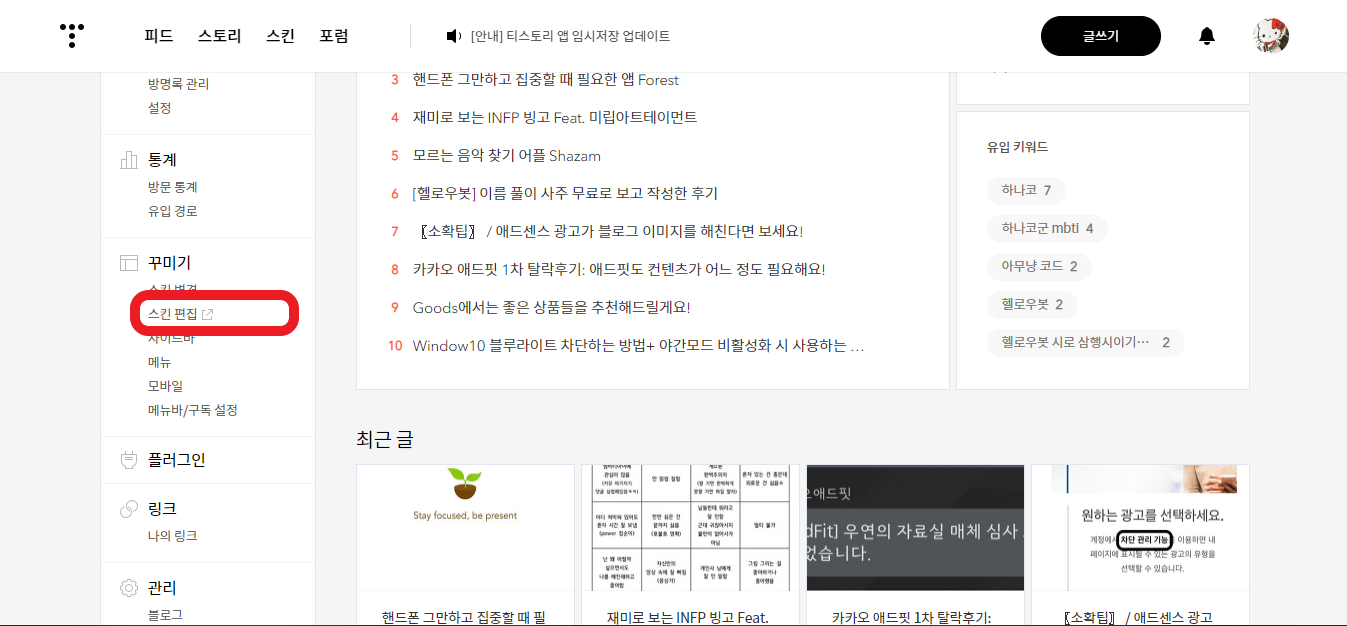
이제 티스토리 관리자 페이지로 들어오셔서 스킨 편집 버튼을 눌러주고요.

이 화면에서 html편집을 눌러주세요!

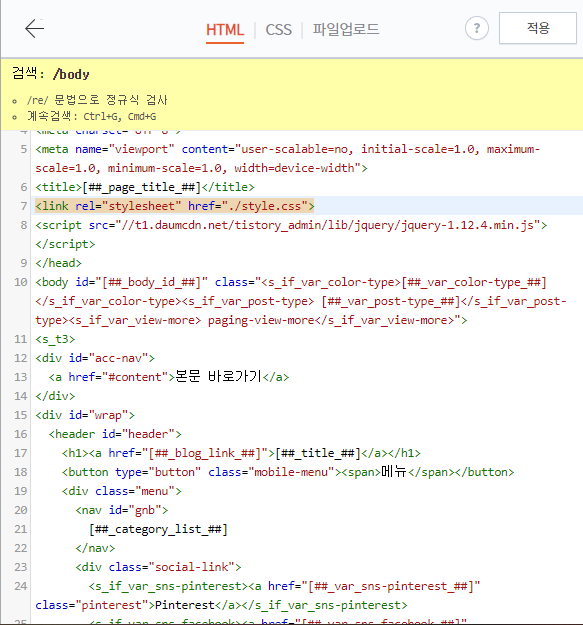
여기서 html 상자 안에 아무 곳이나 누르고 Ctrl+F를 누르시고 /body를 입력해주세요!

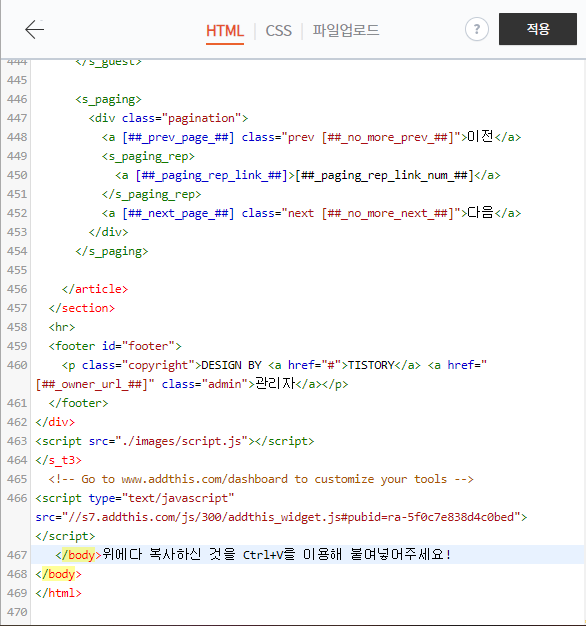
그리고 </body>바로 위에 방금 복사하신 것을 Ctrl+V를 이용해 붙여넣어주세요! 그 다음 적용을 누르시면 완료! 그리고 블로그에 들어오게 되면!

이제 제 블로그에도 공유버튼이 생겼어요! 우왕! 😆

제 블로그에도 예쁘게 나오네요!
여기까지가 블로그에 공유 버튼 넣는 방법이었어요! 과정을 차근차근 따라오신 여러분 수고하셨어요(*ˊᗜˋ*)
여러분들의 소중한 포스팅이 멀리멀리 퍼졌으면 좋겠네요!
그럼 다음에는 좀 더 유익한 소확팁으로 돌아올게요! 다음 포스팅에서 만나요!
+【소확팁💡】 구글 애드센스가 알고 싶은 분들에게 추천하는 두 사이트!
【소확팁💡】 애드센스가 알고 싶다면? 이 두 사이트를 추천합니다!
애드센스가 알고 싶다면? 이 두 사이트를 추천합니다! 안녕하세요! 애드센스에 대해서 아는 게 너무 없다고요? 애드센스 수익을 어떻게 더 낼 수 있을지가 궁금하다고요? 잘 찾아오셨습니다, 가
somethingyouwouldlike.tistory.com
+[소확팁] 포스팅하는 시간 줄이는 서식 활용하는 방법
서식을 활용해서 글쓰는 시간을 줄여보자!
서식을 활용해서 글쓰는 시간을 줄여보자! #글쓰기_팁 #티스토리_블로그 #서식 #블린이를_위한_팁 #소확팁 안녕하세요? 오늘은 서식을 사용해서 글쓰는 시간을 줄여보는 방법에 대해서 말해보려�
somethingyouwouldlike.tistory.com
'소개해보기 > Webtoon' 카테고리의 다른 글
| 무료 음원을 사용하기 전에 알아야 할 것들 (Feat. 라이선스) (0) | 2020.08.08 |
|---|---|
| 당신이 몰랐던 AddThis의 도움 되는 기능들 (0) | 2020.07.15 |
| 카카오 애드핏 1차 탈락후기: 애드핏도 컨텐츠가 어느 정도 필요해요! (0) | 2020.06.15 |
| 애드센스 광고가 블로그 이미지를 해친다면 보세요! (0) | 2020.06.11 |
| 애드센스에 대해 알고 싶다면 추천하는 사이트 (0) | 2020.06.06 |



